How to Launch Experiences from Events
Event delivery rules open up a wide array of new opportunities for launching in-product experiences at just the right moment. Rather than having to design experiences around page changes, events allow you to launch an experience in response to almost any user action.
When to use event delivery rules
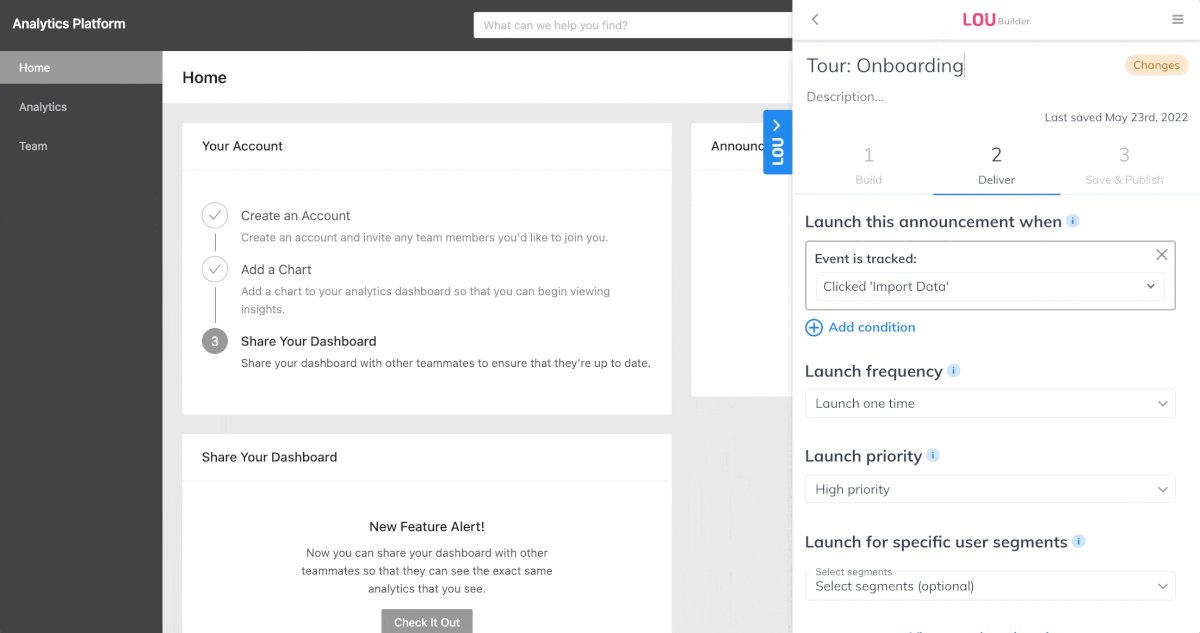
There are many reasons why you might consider launching a Lou experience from an event. The most common scenario occurs when a user takes a deliberate action but the website URL remains the same (such as clicking a button or opening a modal). In this scenario, it would be impossible to design URL rules that launch the experience at the desired moment. Rather than redesigning the experience to work with beginning when the URL changes, it is much easier to define an event to be used as the launching mechanism.
Another common use case for event delivery rules is when you want to provide users with more context about features as they interact with them. For example, with events it's possible to design tooltips that appear next to a feature when a user hovers their cursor over a "more info" icon.
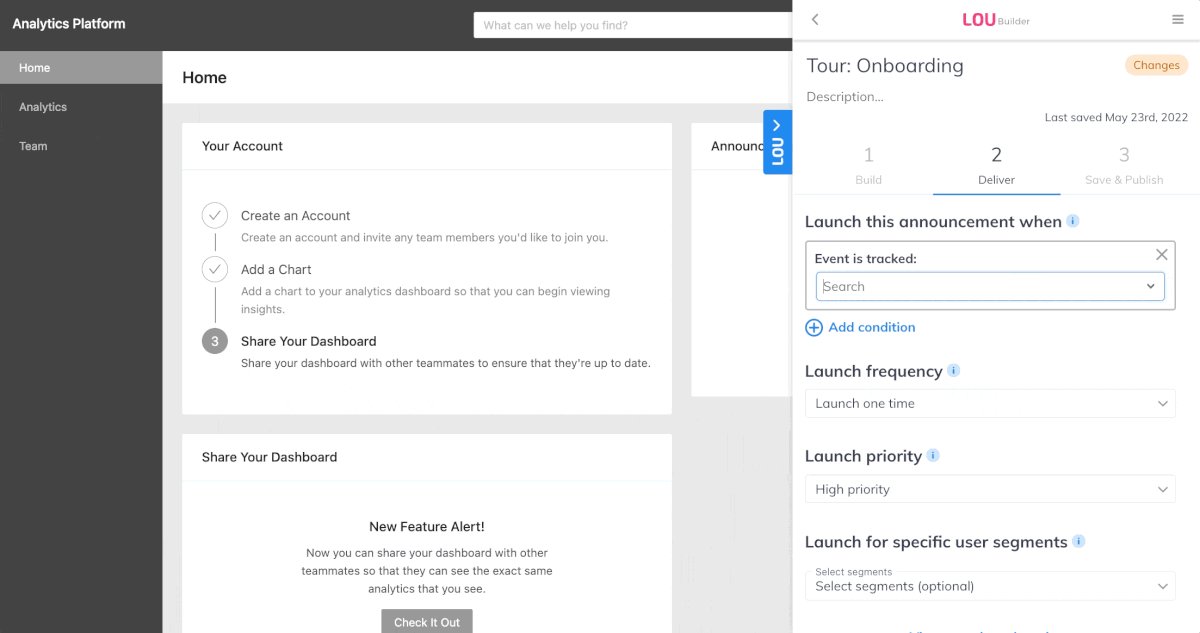
How to track an event
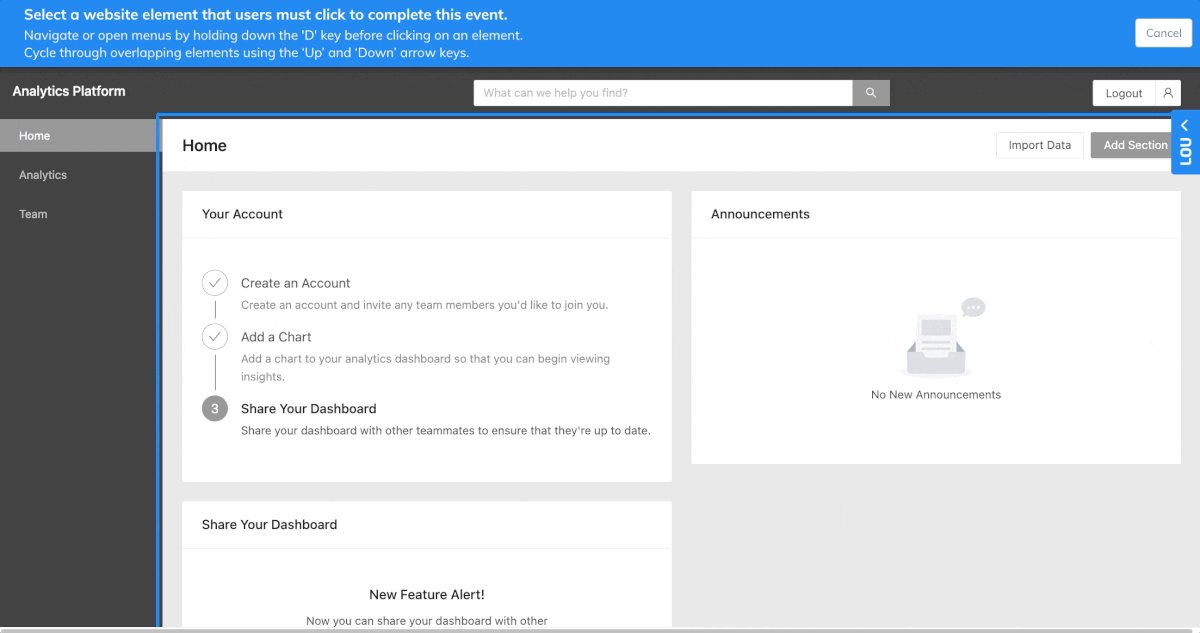
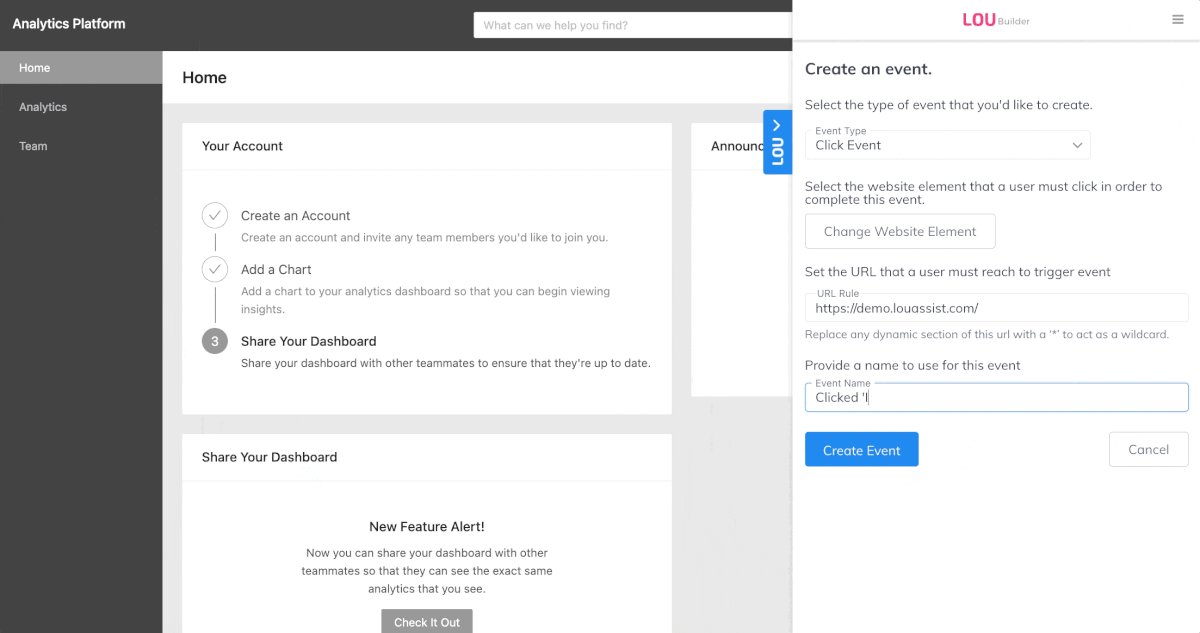
There are three different ways to track events within Lou. The first option is to use our code-free event tracking. This feature allows you to define a "click" or "hover" event by simply pointing to the website element that you'd like to track the event on. With this option, there is no need to add any additional code to your site.

Another event tracking option is available through our two-way Segment integration. This integration ensures that Lou receives all track events that are already defined for your website's analytics tracking. By simply turning on the integration, you'll have the ability to use any of your existing events as launch mechanisms for your experiences.

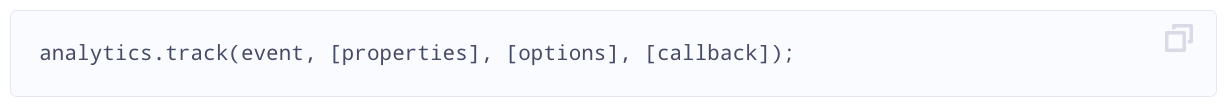
The final solution that we offer is a custom event tracking option. After installing Lou, your developers have access to our track Javascript SDK method. This method can be called at any time to track a custom event on your site. These custom events can then be used as launch mechanisms for your experiences.