Why Isn't My Experience Appearing?
After publishing a Lou experience for the first time it's natural to want to validate that it's setup correctly by visiting your site and viewing it like an end user would. However, there are many variables that can cause an experience to not appear for you when you expect it to. We've compiled a step-by-step troubleshooting guide to help you identify what might be causing your experience not to appear.
1. Is your experience published?
This one may be obvious. However, it's always good practice to rule out the obvious first. If you're experience is not in the "published" state then there's no way that it will appear on your site without launching a preview of it directly from the Lou Builder chrome extension.

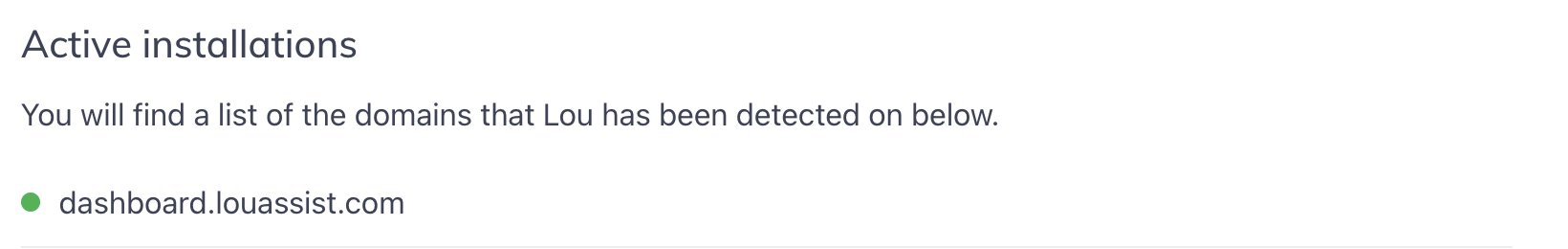
2. Is the Lou code snippet installed on the domain you're testing?
If your experience is published, the next thing to check is that you've installed your account's unique code snippet on the website that you're expecting your experience to appear on. You can find the domains where you've installed the Lou code snippet on the installation page in the Lou Dashboard.

3. Do your delivery rules align with the URL that you're visiting?
Now that you've determined your experience is published and the Lou code snippet is installed in the correct place, it's time to ensure that your experience is set to be delivered properly.
Delivery rules allow you to define when, where, and how many times your experience should appear for users. You'll want to check that the delivery rules you've set align with the URL that you expect the experience to appear on.
For example, an experience with a delivery rule set to launch the experience on https://www.example.com/team will appear for any user the next time they visit that specific URL.
However, delivery rules can also be made dynamic with wildcards. For example, if an experience has a delivery rule of https://www.example.com/* it will appear for any user the next time they visit https://www.example.com/team or https://www.example.com/analytics or https://www.example.com/[anything-else].
4. Still not seeing your experience appear? You may have already viewed it in the past.
After confirming that your delivery rules are defined correctly, if you're still not seeing your experience appear then chances are you've already viewed it once before.
By default, Lou experiences are set to appear only one time for each user. This is done so that users aren't constantly interrupted by experiences appearing every time they visit a page. However, you can override this default setting and specify a number of times that you'd like an experience to appear.
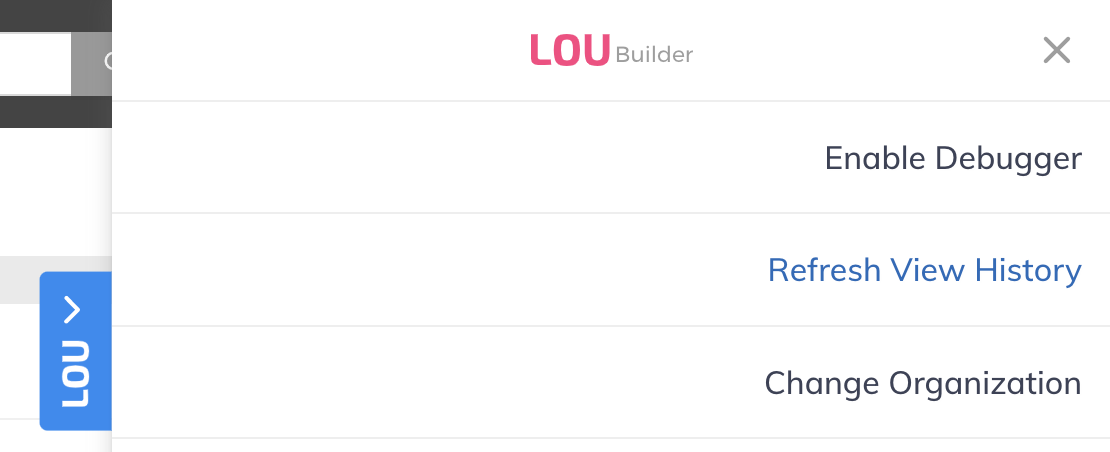
Lou also has a built-in tool for clearing your own view history so that you can test an experience multiple times without having to adjust its delivery setting. To clear your view history, simply launch the Lou Builder chrome extension, click the "hamburger" menu icon in the top right navbar, and select "Refresh view history".

Finally, open your website in a new browser tab and your experience should appear as if you were a new user who had never seen it before.
5. Using incognito mode or blocking 3rd party cookies?
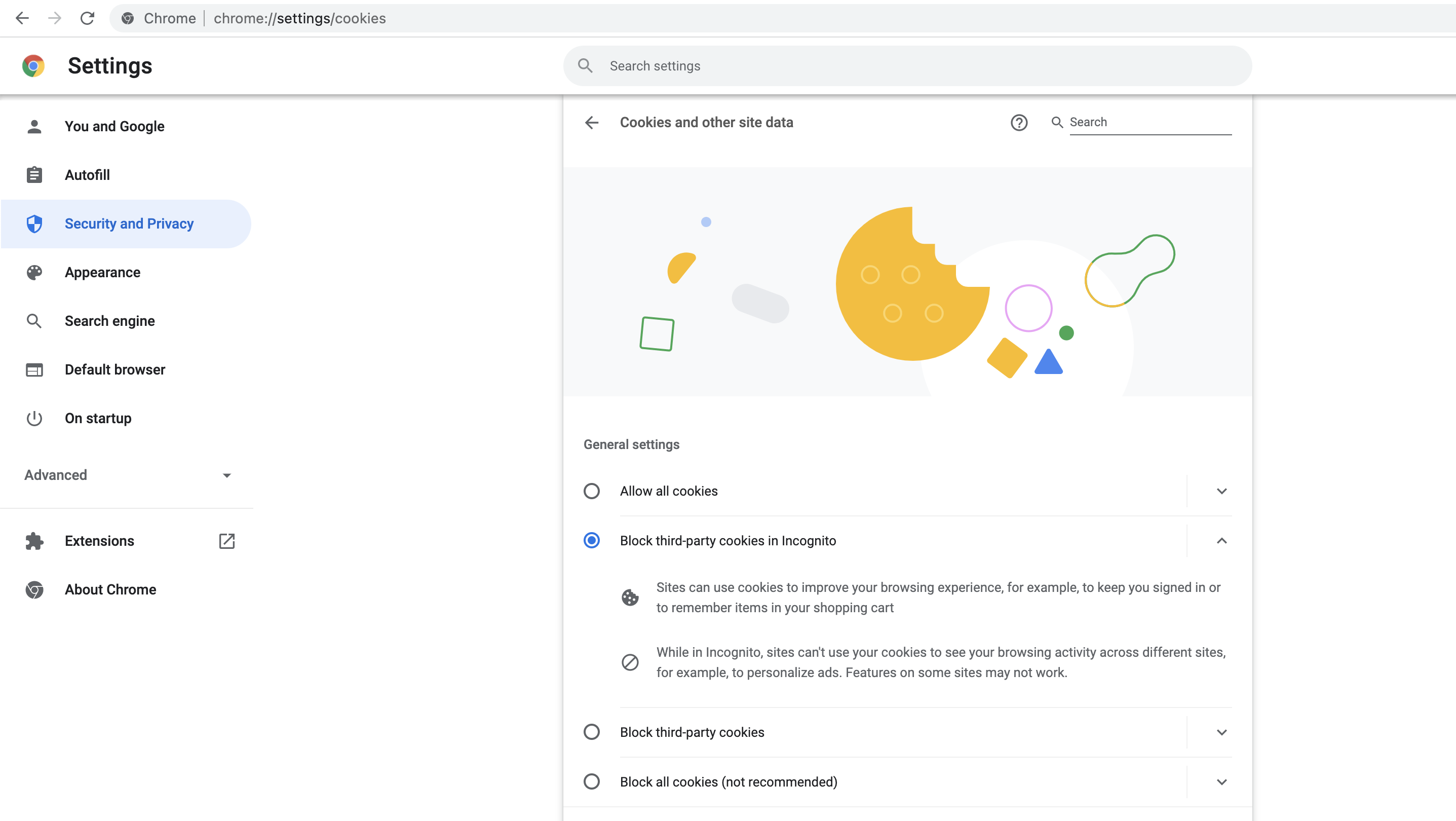
If steps 1-4 still fail to reveal the experience you've published, it's possible that you're using an incognito browser tab or have your browser settings set to block 3rd party cookies. Lou relies on cookies to ensure that experiences continue to run properly when users refresh the page. If Lou detects that 3rd party cookies are being blocked by the browser then it shuts off entirely so that users never see a broken experience.
To check your browser's cookie settings and enable 3rd party cookies, open your browser's "Privacy & security" settings and select "Allow all cookies" or "Block third-party cookies in Incognito". This is what the page looks like in google chrome.